Décidément, ils ont toujours de bonnes idées chez Google... Afin de faire battre à Internet Explorer et surtout de permettre aux Webmasters de proposer une expérience full HTML5 / CSS 3 à leurs visiteurs sous IE, le géant des Internetz a mis en ligne Google Chrome Frame.
Google Chrome Frame est un open source du plug-in qui
apporte toute transparence des technologies
de Google Chrome Web ouvertes et le
moteur JavaScript rapide à Internet
Explorer. Avec Google
Chrome Frame, vous pouvez:
apporte toute transparence des technologies
de Google Chrome Web ouvertes et le
moteur JavaScript rapide à Internet
Explorer. Avec Google
Chrome Frame, vous pouvez:
*Commencez à utiliser les technologies
web open-tels que la toile HTML5 tag-tout
de suite, même des technologies qui ne
sont pas encore prises en charge dans
Internet Explorer 6, 7, 8, ou 9.
web open-tels que la toile HTML5 tag-tout
de suite, même des technologies qui ne
sont pas encore prises en charge dans
Internet Explorer 6, 7, 8, ou 9.
*Profitez de l'amélioration des performances JavaScript pour rendre vos applications plus
rapide et réactif.
rapide et réactif.
Ce qu'il faut savoir, c'est que ce plugin peut être activé et proposé par les webmasters grâce au code suivant, à placer dans le head de votre site :
<scripttype="text/javascript"src="http://ajax.googleapis.com/ajax/libs/chrome-frame/1/CFInstall.min.js"></script>
Et à placer juste après la balise de fermeture </body> :
<script>CFInstall.check({mode: "overlay"});
</script>
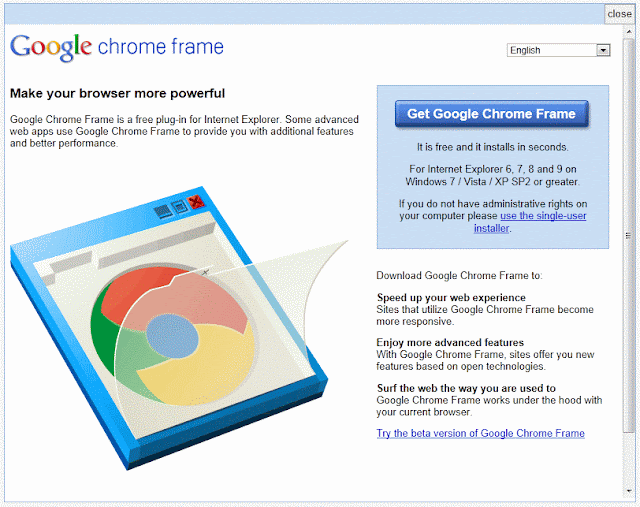
Ainsi, en arrivant sur votre site, vos visiteurs IE qui ne disposent pas encore de Chrome Frame verront la popup suivante :
Ok, y'a plus fluide et moins intrusif, mais dans certains cas, ça peut servir.
Ensuite, pour décider quelles seront les pages qui utiliseront le moteur de Chrome et quelles seront les pages qui continueront d'utiliser le moteur d'IE, il suffit de placer un .htaccess / ou de modifier le .htaccess à la racine de votre site avec le code suivant :
BrowserMatch chromeframe gcfHeader append X-UA-Compatible "chrome=1" env=gcf
Puis pour chaque page où vous souhaitez que la Chrome Frame s'active, il vous suffira de placer le code suivant dans le head des pages concernées :
<metahttp-equiv="X-UA-Compatible"content="chrome=1">
Et voilà !










artile intéréssant à propos ! mais il faut d'abor bien apprendre le HTML 5 / CSS 3
RépondreSupprimer